Aggiornato: 19 agosto 2019
In this post, Christopher Frye, a scienza dei dati consultant and Kolabtree freelancer, provides the top open-source data visualization tools that can help you easily visualize and interpret complex data.
Gli strumenti di visualizzazione dei dati aiutano ad ospitare, pulire, elaborare e visualizzare i dati in rapida crescita, vasti e complessi che generiamo e raccogliamo ogni momento. Visualizzazione dei dati facilita i processi decisionali che permettono alle aziende di competere e adattarsi rapidamente agli ambienti che cambiano. Il flusso sempre crescente di flussi di dati in tempo reale e quasi in tempo reale richiede l'uso di cruscotti dinamici, spingendo la domanda di strumenti, piattaforme e applicazioni sofisticate. Le visualizzazioni più efficaci combinano la pulizia dei dati e le tecniche analitiche, e spesso richiedono un data scientist competente. Tuttavia, ci sono una serie di strumenti di visualizzazione dei dati open source che possono aiutare le aziende a visualizzare facilmente i loro dati.
Strumenti di visualizzazione dei dati open source
La ricerca condotta per questo post ha rivelato più di 50 strumenti di visualizzazione dei dati che possono essere considerati "open source". L'open source può a volte generare un po' di confusione come sinonimo di "gratuito". Il definizione più elementare of open source in the context of software is “software with source code that anyone can inspect, modify, and enhance”. Open source data visualization tools require the user to have some programming ability, whereas free visualization tools may not necessarily need the user to have programming ability. Tableau Public is an example of a free data visualization software, however, it is not open source. I have tried to cover some Tableau alternatives in this post.
Questo post presenta i profili degli strumenti di visualizzazione dei dati sia gratuiti che open source, e include una matrice di confronto che può essere utilizzata per confrontare e contrastare ogni strumento.
1. Candela
Candela è un pacchetto di visualizzazione dei dati reso disponibile attraverso il Risonante piattaforma. Candela si distingue da altri strumenti perché fornisce una suite completa di componenti per la visualizzazione dei dati. La documentazione di formazione fornisce un avvio rapido per i principianti, mentre il codice può essere utilizzato tramite JavaScript, PitoneL'installazione di Candela a livello locale può essere effettuata tramite l'ultima release pubblica del pacchetto attraverso un repository, anche se la documentazione dello strumento suggerisce di installare il pacchetto dai sorgenti per ottenere l'ultima release di sviluppo.
2. Charted
Charted è forse uno dei più semplici strumenti di visualizzazione dei dati in giro, in quanto richiede semplicemente un link a un file .csv o una posizione di Google Sheets; premi GO e Charted crea una visualizzazione utilizzando un grafico a barre o a linee. Secondo gli sviluppatori di Charted (creato dalla Team di scienza del prodotto a Medium), lo strumento è stato costruito intorno a tre principi: non memorizza i dati, non trasforma i dati, e non è uno strumento di formattazione. Estrae i dati con una cadenza regolare (aggiorna ogni 30 minuti) in modo che le modifiche apportate al foglio sottostante siano sempre aggiornate nel grafico. Supporta anche i file delimitati da tabulazione e i collegamenti a Dropbox. Formazione? Inesistente, anche se non è richiesto.
3. Datawrapper
Datawrapper è uno strumento che esiste dal 2011 ed è usato principalmente dai giornalisti, anche se è abbastanza completo da essere utile a qualsiasi scienziato o ricercatore di dati. A differenza della maggior parte degli strumenti qui presentati, Datawrapper ha versioni gratuite e a pagamento. Inoltre non è tecnicamente open-source perché non sono necessarie competenze di codifica. Come spiega la home page del sito, è sufficiente tagliare e incollare, visualizzare e pubblicare. I grafici sono interattivi, il che significa che gli spettatori possono vedere i valori sottostanti, e le visualizzazioni possono anche essere incorporate in un sito web. C'è una vasta gamma di opzioni di grafici, dai semplici grafici a barre ai grafici a dispersione, così come la funzionalità di mappatura.
Nel grafico settimanale di questa settimana, lodiamo #worldcup visualizzazioni, portare simboli nei dotplot e triplicare i nostri dati per ottenere migliori effetti hover: https://t.co/uZoRwM5R81 pic.twitter.com/RHOYSlAsKL
- Datawrapper (@Datawrapper) 5 luglio 2018
4. Volantino
Leaflet è tutta una questione di mappe. In effetti, non ha capacità grafiche, ma si presenta come "la principale libreria JavaScript open-source per mappe interattive mobile-friendly". Lo strumento fornisce una varietà di strati di mappatura, e caratteristiche di interazione come controlli di zoom e funzionalità di mouseover. C'è anche una capacità di personalizzazione come le proiezioni delle mappe e un facile restyling CSS3. Funzionalità aggiuntive possono essere fornite tramite plugin, e gli utenti possono votare per plugin aggiuntivi se uno non è disponibile. Ci sono sia tutorial di base come una guida rapida che una formazione più avanzata per lo sviluppo di plugin. Si può accedere ai file di installazione attraverso un repository (sia la versione stabile che quella in corso) così come attraverso il codice sorgente.
5. RawGraphs
Simile per certi aspetti a Charted e Datawrapper, RawGraphs, il cui slogan è il L'anello mancante tra i fogli di calcolo e le visualizzazioni di dati, richiede semplicemente all'utente di tagliare/incollare i dati, caricarli o fornire un link per creare un'ampia varietà di grafici. Una caratteristica che differenzia RawGraphs è che viene fornito un certo numero di modelli di visualizzazione non convenzionali (ad esempio sunburst, diagrammi alluvionali, dendrogrammi per clustering gerarchico, ecc.) Non preoccupatevi, novizi - sono inclusi anche i soliti sospetti (barra, linea, torta, dispersione). Per gli utenti avanzati, si possono anche creare nuovi tipi di grafici. Le creazioni visive possono essere esportate come immagini vettoriali o raster per la visualizzazione sul tuo sito web, e i tutorial, anche se non estesi, possono essere completati rapidamente in modo da poterti mettere subito al lavoro su quel magnum opus visivo.
6. Chartist.js
Chartist.js è un'altra libreria JavaScript che incarna la sua tagline come Grafici semplici e responsivi. Infatti. Nessuna cascata o boxplot qui, ma ciò che Chartist.js perde in diversità è più che compensato dalla personalizzazione. I fogli di stile (CSS) possono essere personalizzati in grande misura in questo strumento con la personalizzazione che permette l'animazione delle visualizzazioni, alcune utilizzando SVG. Cos'è SVG? SVG è grafica vettoriale scalabileun formato che permette l'interattività e l'animazione, oltre ad essere scalabile (senza perdita di qualità della risoluzione). Chartist.js vede SVG come una tecnologia all'avanguardia, una visione apparentemente condiviso da altri. Ci sono alcuni problemi di compatibilità dei browser, ma il sito fornisce una tabella concisa che indica i browser compatibili.
7. D3.js
D3.js è un'altra libreria JavaScript che sviluppa visualizzazioni di dati attraverso l'uso di html, svg e css. D3 sta per Documenti basati sui datiIl documento qui è un Document Object Model (DOM). L'idea centrale dietro D3.js è quella di sfruttare la piena capacità del browser moderno per lo sviluppo di visualizzazioni attraverso gli standard web, senza "legarsi a un framework proprietario". In termini di curva di apprendimento, questo sarebbe l'opposto di altri strumenti taglia-e-incolla, quindi D3.js non è decisamente per coloro che evitano il temuto moniker di codice. Detto questo, se siete alla ricerca di uno strumento che fornisce funzionalità quasi illimitate in termini di creatività di progettazione e opzioni di grafici, D3.js potrebbe essere proprio il biglietto!
8. Plotly
Il nuovo Plotly #Python interfaccia: rendering veloce di enormi serie di dati, interattivo #Jupyter quaderni, convalida... Questo è enorme! https://t.co/iRzERrUdQX da @jonmmease 👍 pic.twitter.com/VvnGdmgGEk
- Radim Řehůřek (@RadimRehurek) 6 luglio 2018
Plotly is another example of a tool that has both open-source and proprietary (paid) products, each tier containing its own functionality. Offerings can be grouped into two platforms (Plotly On-Premises and Plotly Cloud) with four primary business intelligence tools covering charting, dashboards, slide decks, and SQL client. The SQL client is free, while Plotly libraries are available as open-source through JavaScript, Python, and R. One of the oft-marketed features of Plotly (at least in the paid tools) includes the ability to collaborate and share data visualizations with other team members.
9. Poligrammi
Simile a Leaflet, e come suggerisce il nome, Polymaps è uno strumento che consiste in una libreria JavaScript per "fare mappe dinamiche e interattive nei moderni browser web". Polymaps è un altro strumento che sfrutta la funzionalità SVG, facilitando lo styling attraverso i CSS, e permette una maggiore interattività. Esempi di visualizzazioni di mappatura includono la mappatura generale degli strati stradali, le mappe cloropleth (per esempio, confrontando i dati a livello statale), la densità della popolazione, e anche l'uso del clustering k-means.
10. OpenHeatMaps
Nella categoria di caricamento e creazione, OpenHeatMaps è uno strumento piuttosto semplice che consente all'utente di caricare un file csv, eccellere, or Google Sheets file, and create a map instantly. OpenHeatMap can also be used by developers (as a JQuery plugin) to provide for mapping functionality within their own website. Users uploading a file for rendering are recommended to include a full street address in one field, with values represented in another field (for instance, housing value, sales price, number of employees, etc.). Geographies can be point-based (i.e. one address), or aggregates such as city, county, state, etc.
11. DyGraphs
DyGraphs rivendica come una delle sue caratteristiche principali la capacità di gestire enormi serie di dati, tracciare milioni di punti dati senza "impantanarsi". Un'altra caratteristica, per coloro che si considerano nerd delle statistiche, è la capacità di visualizzare barre di errore e/o intervalli di confidenza. Per usarli, una deviazione standard deve essere specificata nel file di dati. Le dimostrazioni del tutorial sono abbastanza basilari ma dovrebbero servire a far iniziare qualcuno abbastanza velocemente a creare le proprie visualizzazioni.
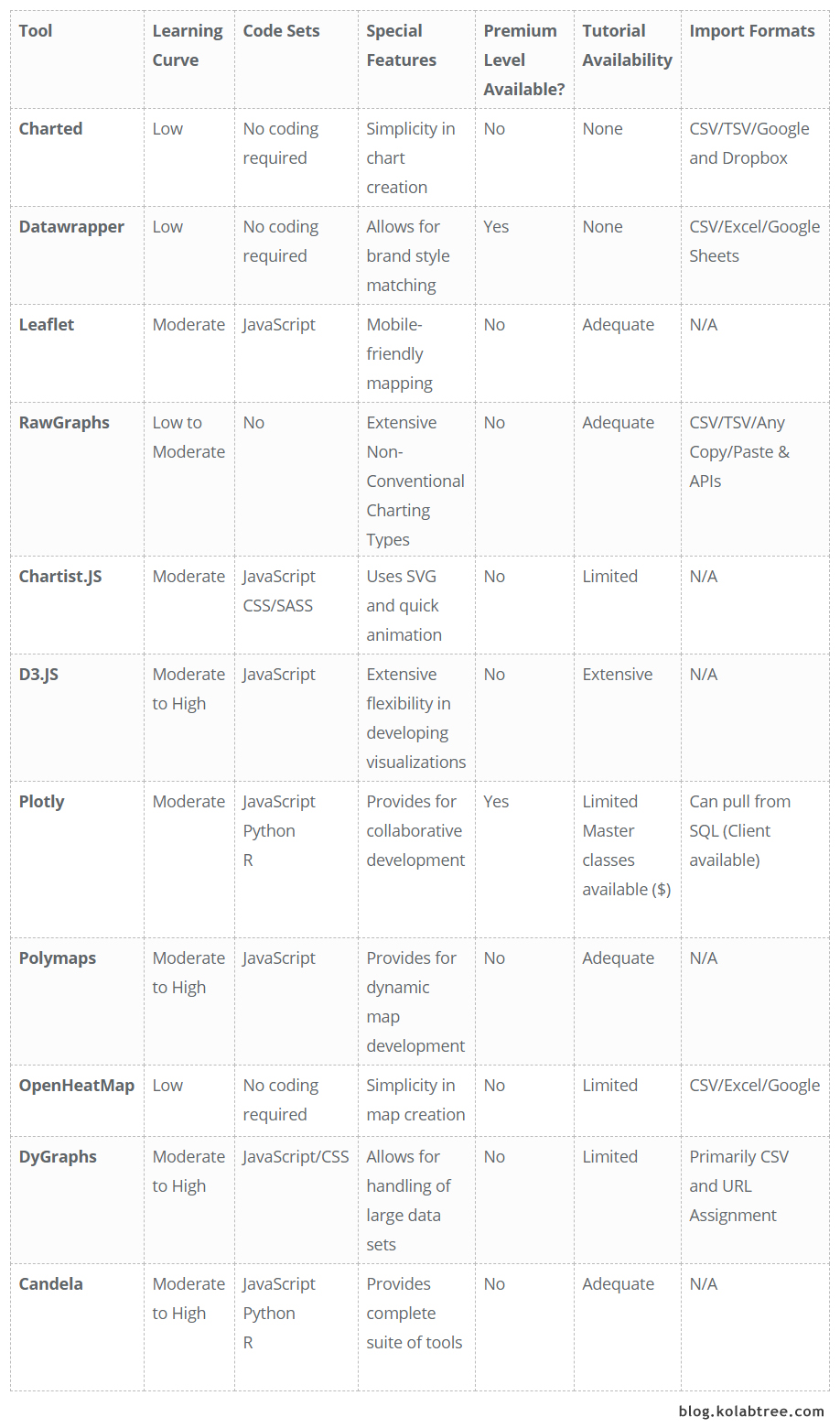
Matrice di confronto




![11 migliori strumenti di visualizzazione dei dati open source [aggiornato]](https://www.kolabtree.com/blog/wp-content/uploads/2018/07/DATAVIZ-702x336.jpg)