Atualizado: 19 de agosto de 2019
In this post, Christopher Frye, a ciência dos dados consultant and Kolabtree freelancer, provides the top open-source data visualization tools that can help you easily visualize and interpret complex data.
As ferramentas de visualização de dados ajudam a abrigar, limpar, processar e exibir os dados em rápido crescimento, vastos e complexos que geramos e coletamos a cada momento. Visualização de dados facilita os processos de tomada de decisão que permitem às empresas competir e adaptar-se rapidamente a ambientes em mudança. O fluxo sempre crescente de fluxos de dados, tanto em tempo real quanto quase em tempo real, exige o uso de painéis dinâmicos, impulsionando a demanda por ferramentas, plataformas e aplicações sofisticadas. As visualizações mais eficazes combinam limpeza de dados e técnicas analíticas, e muitas vezes exigem um cientista de dados competente. No entanto, há várias ferramentas de visualização de dados de código aberto que podem ajudar as empresas a visualizar seus dados facilmente.
Ferramentas de visualização de dados de código aberto
A pesquisa realizada para este posto revelou mais de 50 ferramentas de visualização de dados que podem ser consideradas "código aberto". O código aberto pode às vezes gerar um pouco de confusão como sendo sinônimo de "livre". O definição mais básica of open source in the context of software is “software with source code that anyone can inspect, modify, and enhance”. Open source data visualization tools require the user to have some programming ability, whereas free visualization tools may not necessarily need the user to have programming ability. Quadro Public is an example of a free data visualization software, however, it is not open source. I have tried to cover some Tableau alternatives in this post.
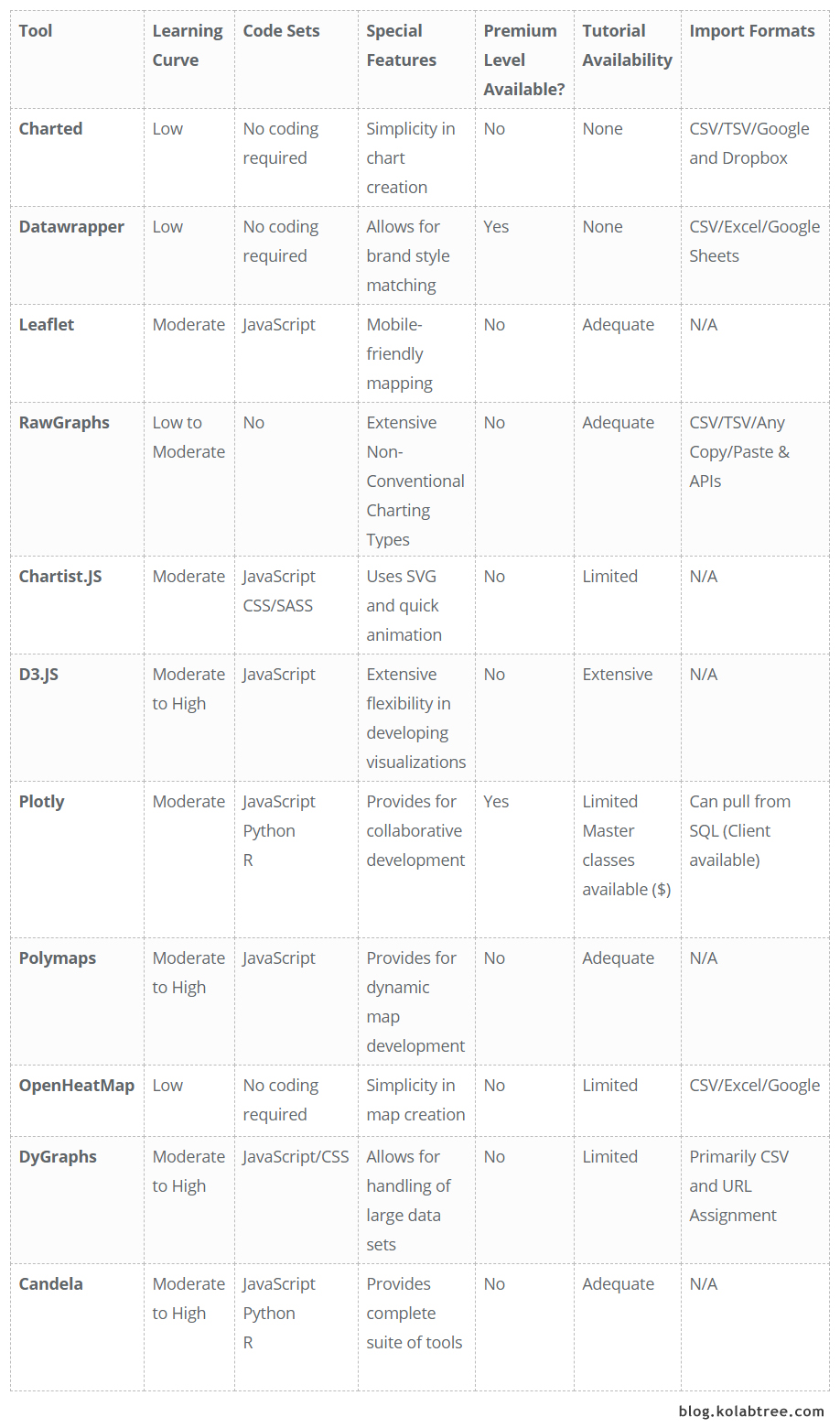
Este post faz o perfil tanto de ferramentas de visualização de dados gratuitas quanto de código aberto, e inclui uma matriz de comparação que pode ser usada para comparar e contrastar cada ferramenta.
1. Candela
Candela é um pacote de visualização de dados disponibilizado através do Ressonante plataforma. Candela se separa de outras ferramentas, fornecendo um conjunto completo de componentes de visualização de dados. A documentação de treinamento proporciona um início rápido para os novatos se atualizarem, e o código pode ser usado via JavaScript, Pythonou R. A instalação de Candela localmente pode ser feita através do último pacote de lançamento público através de um repositório, embora a documentação da ferramenta sugira a instalação do pacote a partir do código fonte, uma vez que permitirá o último lançamento de desenvolvimento.
2. Gráfico
Charted é talvez uma das ferramentas de visualização de dados mais fáceis, pois requer simplesmente um link para um arquivo .csv ou uma localização Google Sheets; pressione GO e Charted cria uma exibição visual usando uma barra ou gráfico de linhas. De acordo com os desenvolvedores do Charted (criado pelo Equipe de Ciência do Produto em Medium), a ferramenta foi construída em torno de três princípios: não armazena dados, não transforma dados e não é uma ferramenta de formatação. Ela puxa os dados em uma cadência regular (atualiza a cada 30 minutos) para que as mudanças feitas na folha subjacente estejam sempre atualizadas no gráfico. Ele também suporta arquivos delimitados por tabulação e links Dropbox. Treinamento? Não existe, embora também não seja necessário.
3. Datawrapper
O Datawrapper é uma ferramenta que existe desde 2011 e é utilizado principalmente por jornalistas, embora seja suficientemente abrangente para ser útil a qualquer cientista ou pesquisador de dados. Ao contrário da maioria das ferramentas aqui descritas, o Datawrapper tem versões gratuitas e pagas. Também não é tecnicamente de código aberto porque não são necessárias habilidades de codificação. Como a página inicial do site explica, você simplesmente corta e cola, visualiza e publica. Os gráficos são interativos, ou seja, os visualizadores podem ver os valores subjacentes, e as visualizações também podem ser incorporadas em um site. Há uma ampla gama de opções de gráficos, desde simples gráficos de barras até gráficos de dispersão, bem como funcionalidade de mapeamento.
Na Carta Semanal desta semana, elogiamos #worldcup visualizações, trazer símbolos em "dotplots" e triplicar nossos dados para melhores efeitos de pausa: https://t.co/uZoRwM5R81 pic.twitter.com/RHOYSlAsKL
- Datawrapper (@Datawrapper) 5 de julho de 2018
4. Folheto
O folheto é tudo sobre mapas. Na verdade, ele não tem nenhuma capacidade de cartografia, mas sim a própria "biblioteca JavaScript de código aberto líder para mapas interativos móveis". A ferramenta fornece uma variedade de camadas de mapas e recursos de interação, tais como controles de zoom e funcionalidade de mouseover. Há também capacidade de personalização, como projeções de mapas e fácil restyling do CSS3. Recursos adicionais podem ser fornecidos via plugins, e os usuários podem votar em plug-ins adicionais se um não estiver disponível. Há tanto tutoriais básicos, como um guia de início rápido, quanto um treinamento mais avançado para o desenvolvimento de plugins. Os arquivos de instalação podem ser acessados através de um repositório (tanto versões estáveis como em andamento), bem como através do código fonte.
5. RawGraphs
Similar em alguns aspectos ao Charted and Datawrapper, RawGraphs, cujo slogan é o elo que falta entre planilhas e visualizações de dados, requer simplesmente que o usuário corte/colar dados, carregue ou forneça um link para criar uma grande variedade de gráficos. Uma característica que diferencia RawGraphs é que vários modelos de visualização não convencionais são fornecidos (por exemplo, sunburst, diagramas aluviais, dendrogramas para agrupamento hierárquico, etc.). Não se preocupe, novatos - os suspeitos habituais (barra, linha, torta, dispersão) também estão incluídos. Para usuários avançados, novos tipos de gráficos também podem ser criados. As criações visuais podem ser exportadas como imagens vetoriais ou raster para exibição em seu site, e os tutoriais, embora não sejam extensos, podem ser completados rapidamente para que você possa trabalhar direito naquela obra visual magnum.
6. Chartist.js
Chartist.js é outra biblioteca JavaScript que encarna seu slogan como Gráficos Simples de Resposta. De fato. Não há cachoeiras ou boxplots aqui, mas o que o Chartist.js perde em diversidade ele mais do que compensa em customização. As folhas de estilo (CSS) podem ser personalizadas em grande parte nesta ferramenta com personalização permitindo a animação de visualizações, algumas usando SVG. O que é SVG? SVG é gráficos vetoriais escaláveisO formato de resolução, que permite a interatividade e animação, além de ser escalável (sem perda da qualidade da resolução). Chartist.js vê o SVG como uma tecnologia de vanguarda, uma visão aparentemente compartilhado por outros. Há alguns problemas de compatibilidade de navegadores, mas o site fornece uma tabela concisa indicando navegadores compatíveis.
7. D3.js
D3.js é mais uma biblioteca JavaScript que desenvolve visualizações de dados através do uso de html, svg, e css. D3 significa Documentos orientados por dadosO documento aqui é um Modelo de Objeto de Documento (DOM). A idéia central por trás do D3.js é aproveitar toda a capacidade do navegador moderno para o desenvolvimento de visualizações através de padrões web, sem "se amarrar a uma estrutura proprietária". Em termos de curva de aprendizado, este seria o oposto polar de outras ferramentas de corte e colagem, portanto o D3.js não é decididamente para aqueles que evitam o temido código moniker. Dito isto, se você estiver procurando uma ferramenta que forneça funcionalidade quase ilimitada em termos de criatividade de design e opções de gráficos, D3.js pode ser apenas o bilhete!
8. Plotly
O novo #Python interface: renderização rápida de grandes conjuntos de dados, interativo #Jupyter cadernos, validação... Isto é enorme! https://t.co/iRzERrUdQX por @jonmmease 👍 pic.twitter.com/VvnGdmgGEk
- Radim Řehůřek (@RadimRehurek) 6 de julho de 2018
Plotly is another example of a tool that has both open-source and proprietary (paid) products, each tier containing its own functionality. Offerings can be grouped into two platforms (Plotly On-Premises and Plotly Cloud) with four primary business intelligence tools covering charting, dashboards, slide decks, and SQL client. The SQL client is free, while Plotly libraries are available as open-source through JavaScript, Python, and R. One of the oft-marketed features of Plotly (at least in the paid tools) includes the ability to collaborate and share data visualizations with other team members.
9. Polímas
Similar ao Leaflet, e como o nome sugere, o Polymaps é uma ferramenta que consiste em uma biblioteca JavaScript para "fazer mapas dinâmicos e interativos em navegadores modernos da web". Polymaps é outra ferramenta que alavanca a funcionalidade SVG, facilitando o estilo através do CSS, e permite uma maior interatividade. Exemplos de visualizações de mapas incluem o mapeamento geral da camada de rua, mapas de cloropleth (por exemplo, comparando dados em nível de estado), densidade populacional e até mesmo o uso do agrupamento de meios k.
10. OpenHeatMaps
Na categoria de upload e criação, o OpenHeatMaps é uma ferramenta bastante básica que permite ao usuário fazer upload de um csv, excel, or Google Sheets file, and create a map instantly. OpenHeatMap can also be used by developers (as a JQuery plugin) to provide for mapping functionality within their own website. Users uploading a file for rendering are recommended to include a full street address in one field, with values represented in another field (for instance, housing value, sales price, number of employees, etc.). Geographies can be point-based (i.e. one address), or aggregates such as city, county, state, etc.
11. DyGraphs
A DyGraphs afirma como uma de suas principais características a capacidade de lidar enormes conjuntos de dados, traçando milhões de pontos de dados sem "ficar atolado". Outra característica, para aqueles que se consideram totós das estatísticas, é a capacidade de exibir barras de erro e/ou intervalos de confiança. Para utilizá-las, um desvio padrão deve ser especificado no arquivo de dados. As demonstrações do tutorial são bastante básicas, mas devem servir para que alguém comece a criar suas próprias visualizações com bastante rapidez.
Matriz de comparação




![11 Melhores ferramentas de visualização de dados de código aberto [Atualizado]](https://www.kolabtree.com/blog/wp-content/uploads/2018/07/DATAVIZ-702x336.jpg)